Fun and Games and Canvas Course Navigation
by Jeff Karlsen
Sacramento City College
CCL-EAR Representative, Northwest region
Summary
Course Navigation links are a promising way to promote the library within Canvas. This note shares the steps one library has taken to display course-specific content in such a page; while some of the details are grounded in college-specific circumstances, the general framework may be of interest to other institutions.
Scrambling to adapt
In Spring 2017, our library, like many, was trying to figure out how we might establish a presence in Canvas.
Canvas had been launched that semester, and our previous LMS was slated for retirement at the end of Fall 2017. Even after reading the illuminating and thorough CCL-sponsored, Santa Rosa Junior College-authored report, "Creating a Library Presence in Canvas", we were not quite sure how to proceed. Having a library page in each Canvas course seemed a reasonable transition from our approach to our previous LMS, Desire2Learn (D2L), where we had a search box embedded on the homepage of every course site. In fact, for assessment purposes, this seemed better; we used Google Analytics to track our D2L search box, but found the data difficult to understand, since every pageview of a course site was also a pageview of the search box, resulting in inflated numbers.
At the same time, I didn't love the idea of creating a duplicate of our library home page simply to live in Canvas as a glorified link. Our website is easily found from the college's home page, and we have taken some pains to pare the library home page down to most-needed content. Who would we be helping by simply recreating this layout for Canvas? (I've been skeptical of claims that websites/pages that work perfectly well on their own are somehow improved by appearing in a Canvas frame.) Ideally we could find some way to include course-specific info; "Creating a Library Presence" includes information on Springshare's LTI tool, which may be a productive approach, but would require an additional Springshare subscription I wasn't ready to advocate for without more research.
Finding a way forward
SCC's Canvas implementation is guided by a couple faculty coordinators who are housed in the same Learning Resources division as the Library and have been very supportive of library activities. One of them suggested that we include a library page as a Course Navigation link, although at the time he wasn't quite sure exactly how we'd accomplish this. "Creating a Library Presence", p. 10, includes information on using something called the Redirect Tool to create a Course Navigation link, which then includes a custom page within an inline frame (iframe). While this would be a viable way to include a page, I wondered if going through the additional redirection hop might deprive us of any benefits—it seemed a roundabout way of operating—and so started to investigate how Course Navigation elements are added in the first place.
Waters get muddied with technical details
Anything you add to Canvas as an "App" uses a protocol known as Learning Tools Interoperability, or LTI. Many of us are familiar with vendor-provided LTI apps such as the one from Films on Demand, which allows instructors to easily embed videos into course pages using special icons on the editing toolbar, and bypasses the need for further authentication.
I started to explore the LTI documentation and found it intimidating. Clearly LTI would be the key to establishing rather sophisticated library connections with courses. For instance, you can pass information to and from the course shell from an external page; just think of the possibilities for library tutorials. If you’ve implemented EBSCO’s Curriculum Builder, which constructs reading lists within Canvas courses, or seen webinars touting such wonders, you get an idea of what other kinds of applications LTI allows.
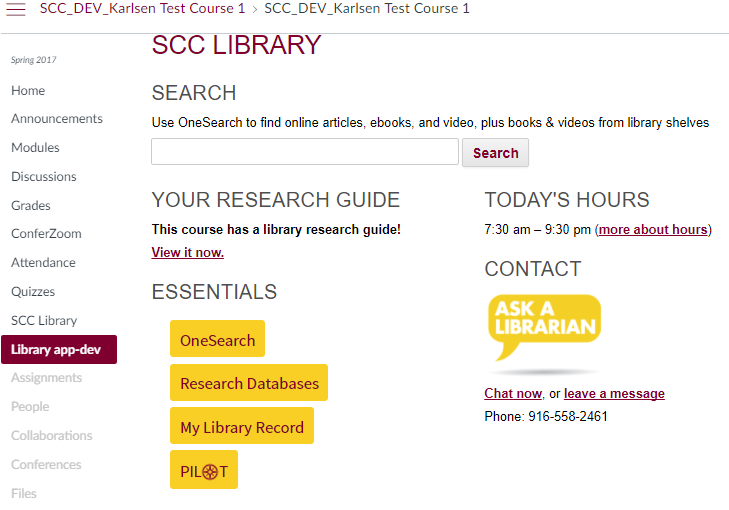
Fortunately it turned out that adding a Course Navigation element was among the easiest LTI operations you can do. It is as simple as creating an XML file, almost all of which is boilerplate, that includes the URL of the page you want to display. I did this and tested it on a development course shell I had been provided, and shared the info with our Instructional Development Coordinator. Figuring that we needed to do something, even if it was essentially just repeating info from our website, I created a pared-down version of our library home page (search box, hours, a few links), added Google Analytics to track pageviews, links clicked, and searches performed, and we were on our way. The page was implemented in April 2017.
Fun with byproducts
Continuing to puzzle through the LTI documentation and browse Canvas forums, I realized that the LTI process was doing more than bringing the page into Canvas. In addition, it was sending information to the page—information that could be captured for any number of uses by server-side scripting. What info exactly? It may depend on your implementation. The site Edu Apps provides a nice list of POST parameters that can be sent over LTI.
Fortunately I had created our page with a php extension rather than html, simply to keep my options open in case some further scripting would be necessary.
So now I have information about the user and the course. What could I do with it?
It is worth thinking about how odd it is to have the user's name. It would be possible to echo the user's name back to them: "Hi, Kaitlyn, this is the library!" In fact on our test server I replaced "My Library Record" with "[user's] Library Record." Of course the mere fact that you can do something does not mean that you should; rather than get personal, which might look creepy, I thought focused on the course.
Putting course-level data to work
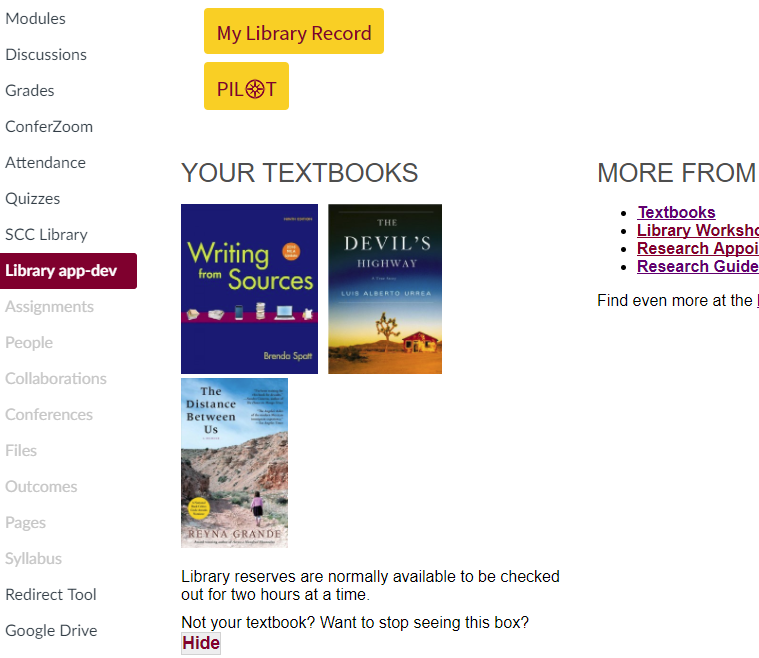
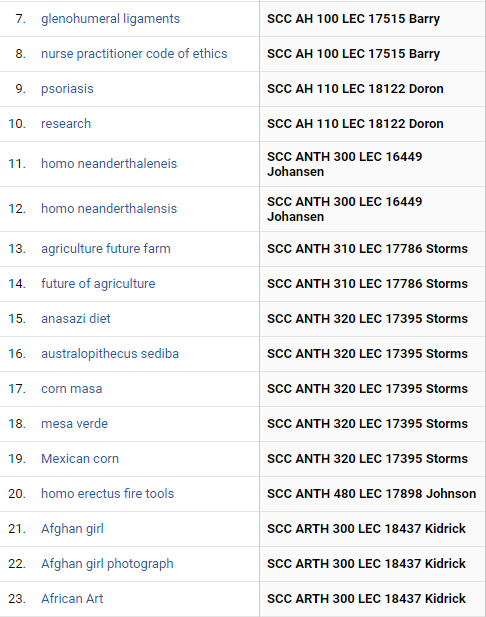
In recent years SCC has worked hard to make reserve items more easily findable. One strategy we implemented was to make reserve items keyword searchable using the course's department, number and professor's name. Well, looking at the data my LTI app was receiving, I found that our district had settled on a consistent course identifier that included the very information I needed—department, course number and professor's name—and passed that identifier as POST data. So, why not put that information to work helping students find their textbooks on reserve?
I used PHP to include the needed string as a data attribute in the page's body element, parse it, and identify the parts I needed: the department name, course number, and instructor's last name. At this point it would be simple to create a link with an embedded query for reserve items. But such a link may or may not yield results, so why not go a step further: run the query automatically and show the user any results on the page itself.
Saving the time of the reader

Our district adopted EBSCO Discovery Service in the wake of the initial statewide database deal in 2012, and in 2015 we did extensive customization of the platform, relaunching it as our primary destination and more or less hiding our OPAC.
EDS comes with an Application Programming Interface (API); this means that we can make queries to EDS that, instead of sending us to a page of results, return the results as JSON-encoded data. Since Javascript and PHP include native methods of working with JSON data, this means search results can be incorporated into web pages and applications.
So my idea was, when a user opens the library Canvas page in a given course, a query would be run using the relevant course info; if anything was found, each item's cover would be displayed on the page, with a link leading to the EDS item page.
Like LTI, the EDS API can be overwhelming. But for simple projects, EBSCO has created a shortcut that allows you to make queries and get back data just using Javascript, with no need for authentication, creating and tracking session tokens, and so on.
I did a test, and it worked; if I simulated a given course on the page, any reserve items present in EDS showed on the page.
Bringing in Libguides, on the cheap

What else could we do? In connection with our library instruction, we create a fair number of course guides during the semester, so this seemed like another natural thing to include. Perhaps, if we applied the proper subjects or tags to a guide, I could query a Springshare API to find a relevant course guide and automatically include it in the Canvas library page?
Unfortunately, Springshare is not as generous as EBSCO in providing access to their APIs. A certain amount is available if you subscribe to Libguides CMS, which costs twice as much as the basic subscription we had. My workaround was to create a small PHP file that connects course identifiers to relevant guide URLs; the PHP scripts loops through the list and, if it finds a match, displays a link to the guide on the page. It would be possible, using the department identifier, to display links to any department-specific guides as well.
Measuring per-course use

One other customization, aimed at assessment rather than user convenience, was to add a "campaign" id to the Google Analytics code in order to get a sense of which courses were viewing the page and how they were using it. Campaigns are usually assigned using URL parameters—anytime you see "utm_source&utm_medium" etc. on a URL, that's what’s going on. But it is also possible to assign campaigns elsewhere on the page, so I wrote a line of Javascript that did just that, using the course identifier string. This means that when we log a search term used on the page, we can associate it with the course, providing an additional way of discovering current assignments. Since we use the same Google Analytics tracking property for Canvas as for our Wordpress-based website, Libguides, and a few other areas, the campaign data carries over to those pages, and we can get a better sense of the overall impact of posting this page within Canvas.
A sidebar on, what else, privacy
Of course one could object to the use of Google Analytics, one of the aggressors in the current war on user privacy, in this project. It's an interesting discussion, but until I've got a viable alternative for producing the kind of usage metrics I need, I'll use it (softening the blow by anonymizing users' IP addresses and providing opt-out links).
But if we're interested in user privacy, LTI raises some questions. The protocol permits us to disclose personally identifiable information, including full name and email address, to producers of LTI apps; I wonder, when our colleges implement LTI apps, do we know what information the providers are collecting and what they’re doing with it?
Summing up
Our Canvas library page averaged about 1,000 views per week over the Fall 2017 semester, with about 100 searches a week performed from the page. In the first week of the current Spring semester it had nearly 3,000 views—not so much fewer than the library home page (3,600)—with over 250 clicks on textbook links found on the page. Simple numbers like these don't tell us much about the overall success of the project, and it wouldn't surprise me to learn that some portion of those clicking on textbooks expected to find a free digital version (only true, alas, in a few cases). Still, I think our college has shown that should we find new ways to introduce department- or course-specific information on this page, we can do so. And best of all, we had a good time doing it!
Please feel free to look at and adapt my code, available at https://bitbucket.org/karlsej/scc-website/ (canvas directory), and if you've got feedback or are developing something similar, I'd love to hear about it.